Steam资料美化 —— 让你的展柜变得好看!
你也想拥有想别人那样Steam资料有自己喜欢的人物嘛?你也想自己动动手,让自己的Steam资料变得好看吗?现在你不需要去某宝/某东,只要你跟着做,你就能够做到!
观前提示:本教程全程使用Photoshop(包括模板文件),请自备该软件~(另:抠图不是我应该教的)
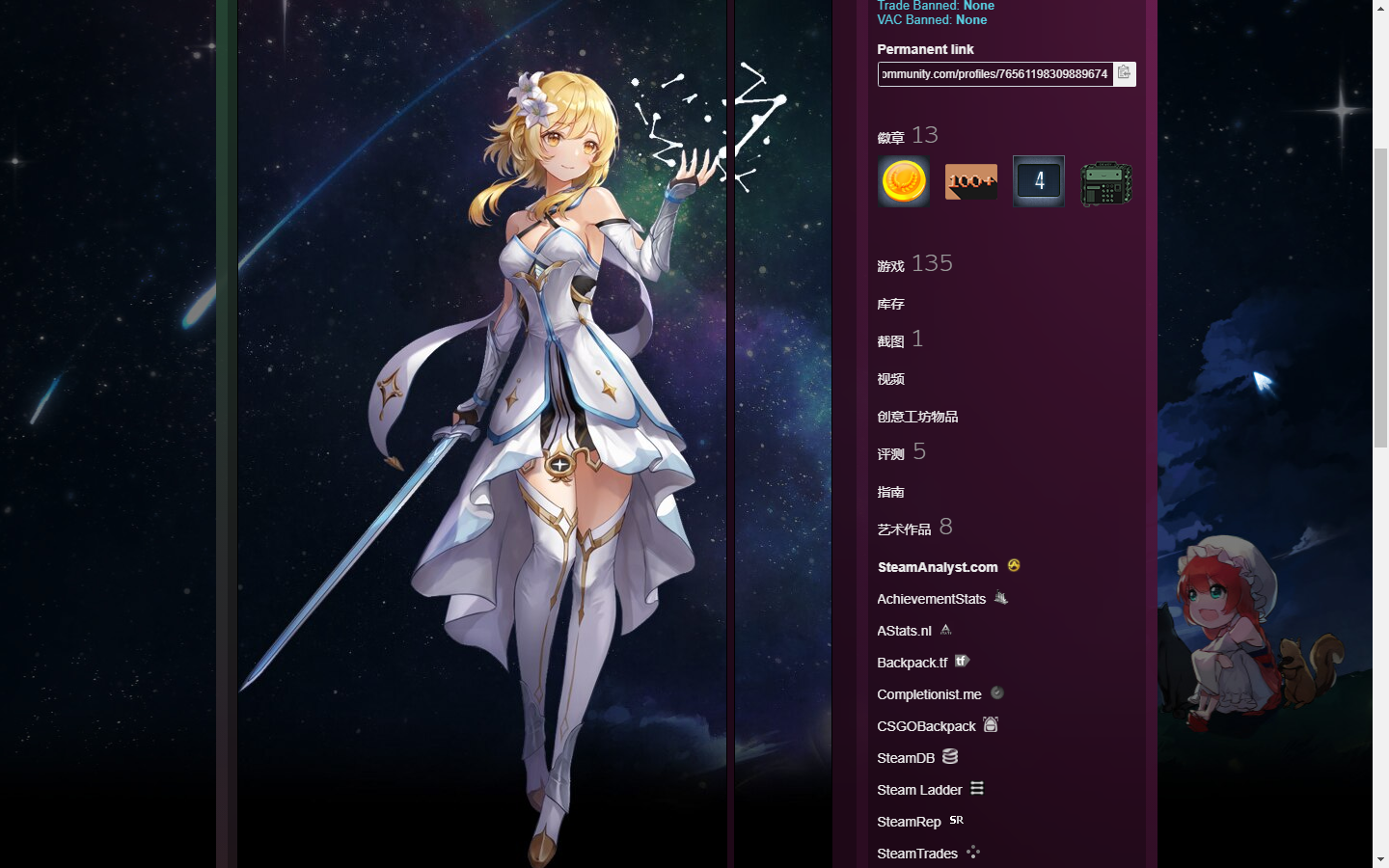
话不多说,先上一张效果图(你也可以到我的Steam个人资料页面查看)
找图找图当然是最重要的呀,没有图哪里来的背景……如果你的Steam个人资料没有背景,你可以去点数商店换一个自己喜欢的(点数确实挺难赚的就是了,G胖心里偷喜)
接着我们打开自己的Steam库存,选择你想用来做背景的图,点击查看完整大小
你可以直接点击它,你也可以右键复制链接地址,反正我们需要的是链接
接着我们打开Steam.Design,把自己的链接贴进去点”Change BG”,然后点Download Images
下载下来是个压缩包,我们只要里面的Artwork_Middle.png和Artwork_Right_Top.png即可,如果你对头像也有要求可以把Avatar.png也用上,但是本教程不涉及
至于人物图嘛……P站很多自己找吧
裁 ...
Valine-Customize魔改教程
本篇为我的修改思路,如果你想直接使用我修改过后的版本,可以直接将https://github.com/GamerNoTitle/Valine-Magic更新日志中的最新版js链接引入
在看本篇之前,请确保:
你有一定的代码基础
你能够看懂Python代码和JavaScript
你精通Valine的使用
Valine在2020/4/21更新了v1.4.5,支持了自定义表情包,故Valine-Magic将不再提供修改的js,改为提供Valine的表情列表
我们本篇要做的事情有两个
①加入自定义表情
②判断邮箱为QQ邮箱则显示QQ头像
③为修改UI文字提供思路
话不多说 让我们开始吧
加入自定义表情首先,我们需要获得valine的js文件,这里直接访问Valine的CDN获取https://cdn.jsdelivr.net/npm/valine/dist/Valine.min.js
打开后是一个页面,我们直接全选复制,粘贴到一个新的js文件中
温馨提示:因为js中的字符数稍微(手动着重)有点多,所以说如果没有较为强劲的电脑可能无法很快做到文本格式化
首先我 ...
Valine-Magic - Valine表情仓库
Valine在2020/4/21更新了v1.4.5,支持了自定义表情包,故Valine-Magic将不再提供修改的js,改为提供Valine的表情列表,在使用列表之前,请将你的ValineCDN修改为https://valinecdn.bili33.top/Star
访问量(自2020.10.25 11:00:00)
点击对应的表情名可以直接到达表情列表,请注意:你在使用本仓库内的表情时请将Valine的CDN设置为下面表格中的任意一个
已经适配MiniValine#8,有问题请使用issue反馈
在线详细情况可以点击issue#6进行查看
更新日志
你可以提交表情包,请阅读提交的正确方式
CDN服务器(点击可看在线状态)
CDN链接
优势
劣势
Github
https://valinecdn.bili33.top/
链接短,快
有CloudFlare的301跳转作为统计,有可能会崩服
Github
https://cdn.jsdelivr.net/gh/GamerNoTitle/ValineCDN@master/
非常快
有可能会 ...
hexo-theme-butterfly主题美化小笔记
在正式讲博客的美化之前,我想先感谢@jerryc能够带来这么棒的主题~如果你同样想使用butterfly主题,你可以去查看安装文档
如果你想让我在butterfly中添加新功能,你可以直接在本文章下方留言,我会尽量满足
另:
话不多说,让我们开始吧!
注:写这篇文章的时候我的主题版本是2.1.0
友链界面加入更多的自定义文字Butterfly@2.2.0以后此方法不再适用!详情请看https://github.com/jerryc127/hexo-theme-butterfly/releases/tag/2.2.0
关于友链界面,我加入了很多内容,如A Few Requirements和下面的PS就是我加入的。
之前闲着没事翻了一下主题的layout文件夹,里面的文件都已经命好名了,所以说一看我就知道哪个文件对应哪个部分,而我需要修改的就是flink.pug这个文件
原来它长这样:
123456789101112131415161 ...