CSGO服务器架设指南
“GOGOGO”最近我身边的小伙伴们都拉我打CSGO,还想打内战……然后就让我架设一个社区服务器。讲真,架设社区服务器的坑挺多的,我会在文中尽量把我架设服务器的过程给叙述完整,帮助你们,同样也帮助我在我忘记的时候回想起来
废话不多说,让我们开始吧(干货警告)
你需要准备:一台有公网IP的服务器
一个Steam账号(无任何的VAC记录,没有社区违规记录)
我这里使用的是阿里云的轻量应用服务器(Ubuntu 18.04 LTS),如果你也想使用阿里云,但是没有阿里云账号,可以到下边的这个链接进行注册(顺带帮我填一下邀请码秋梨膏)
https://www.aliyun.com/minisite/goods?userCode=05u8nbft
然后可以到阿里云云翼计划购买轻量应用服务器(下面的云服务器ECS),亲测一个服务器10个人带的动没啥问题
Linux搭建方法Steamcmd下载首先,你需要下载Steamcmd,这是一个Steam的官方软件,关于它的详细信息,你可以在这里找到(V社官方WIKI,无需梯子)
自动安装如果你的服务器是64位的Linux系统,你需要运行以下命令安装32位 ...
hexo-theme-butterfly主题美化小笔记
在正式讲博客的美化之前,我想先感谢@jerryc能够带来这么棒的主题~如果你同样想使用butterfly主题,你可以去查看安装文档
如果你想让我在butterfly中添加新功能,你可以直接在本文章下方留言,我会尽量满足
另:
话不多说,让我们开始吧!
注:写这篇文章的时候我的主题版本是2.1.0
友链界面加入更多的自定义文字[email protected]以后此方法不再适用!详情请看https://github.com/jerryc127/hexo-theme-butterfly/releases/tag/2.2.0
关于友链界面,我加入了很多内容,如A Few Requirements和下面的PS就是我加入的。
之前闲着没事翻了一下主题的layout文件夹,里面的文件都已经命好名了,所以说一看我就知道哪个文件对应哪个部分,而我需要修改的就是flink.pug这个文件
原来它长这样:
123456789101112131415161718192021222324252627.flink each i in site.data.link h1= i.class_na ...
Valine-Admin博客评论邮件提醒系统部署
PS本篇内容为博主以前已经完成的事件的记录,并非完成后立即写的文章
前提本篇内容以已经成功部署Valine作为评论系统为前提,如果还未部署,请参考官方文档
本网站一直在使用Valine作为评论系统,之前一直在想:wordpress里面的评论有邮件提醒功能,Valine能不能实现这种功能呢?于是我就到Google去搜索,然后发现了Valine-Admin这个项目
首先我们打开我们的Leancloud,进入我们的应用(我这里使用的是国际版,至于为什么选用国际版,有那么一丁点的原因的)
如图,点击云引擎-设置,然后将Valine-Admin的HTTPS仓库链接贴进去,链接如下:https://github.com/DesertsP/Valine-Admin.git
请注意,不要使用SSH链接,会因为没有权限而部署失败!
部署完后,我们需要按照教程配置我们的环境变量
下面是必填项(从官方教程搬过来的表格):
变量
示例
说明
SITE_NAME
Deserts
[必填]博客名称
SITE_URL
https://panjunwen.com
[必填]首页地址
S ...
Windows10美化笔记
这几天在折腾Win10的美化,本来是想在某美化网站上下载主题包来美化的(这里有两个美化主题包需要自取 主题① | 主题②),但是实在是太麻烦了(具体怎么麻烦我把教程放出来你们感受一下),于是我决定自己来……
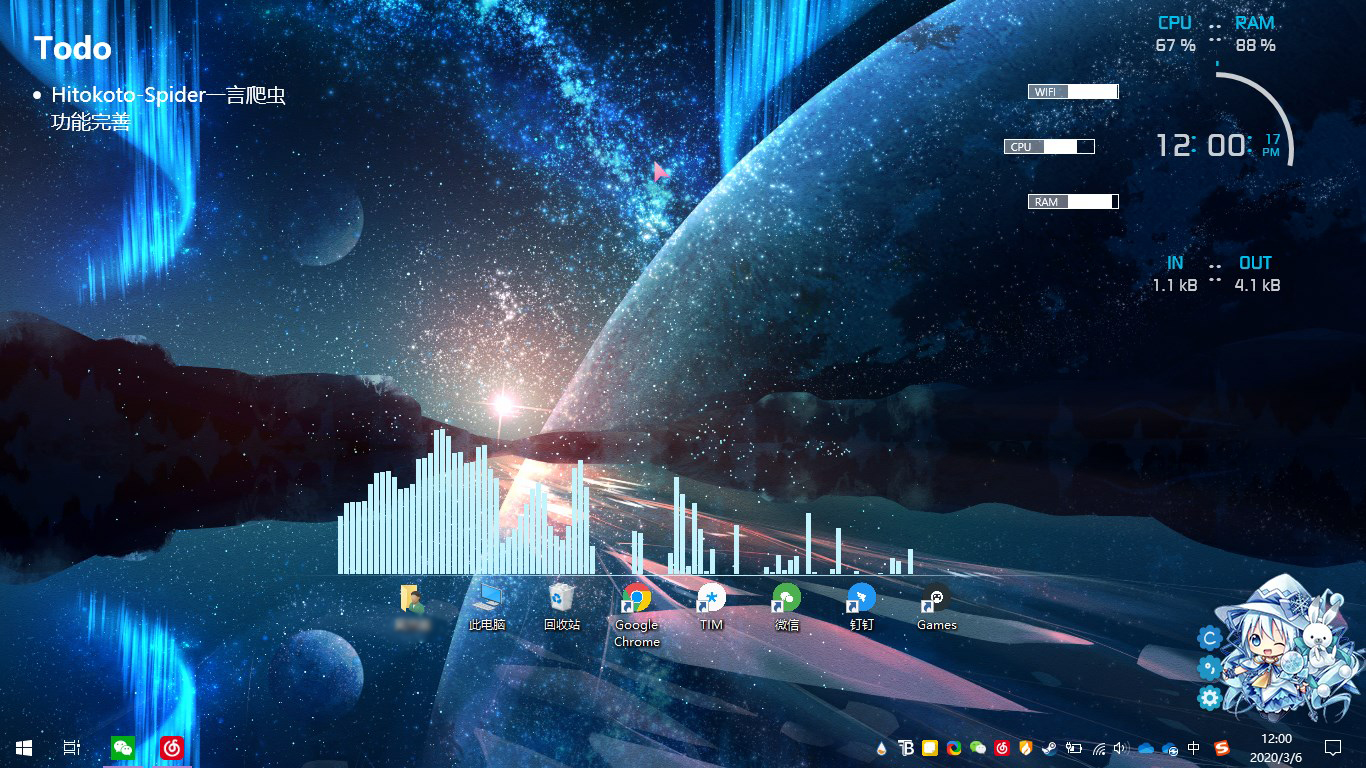
最后效果如图↓
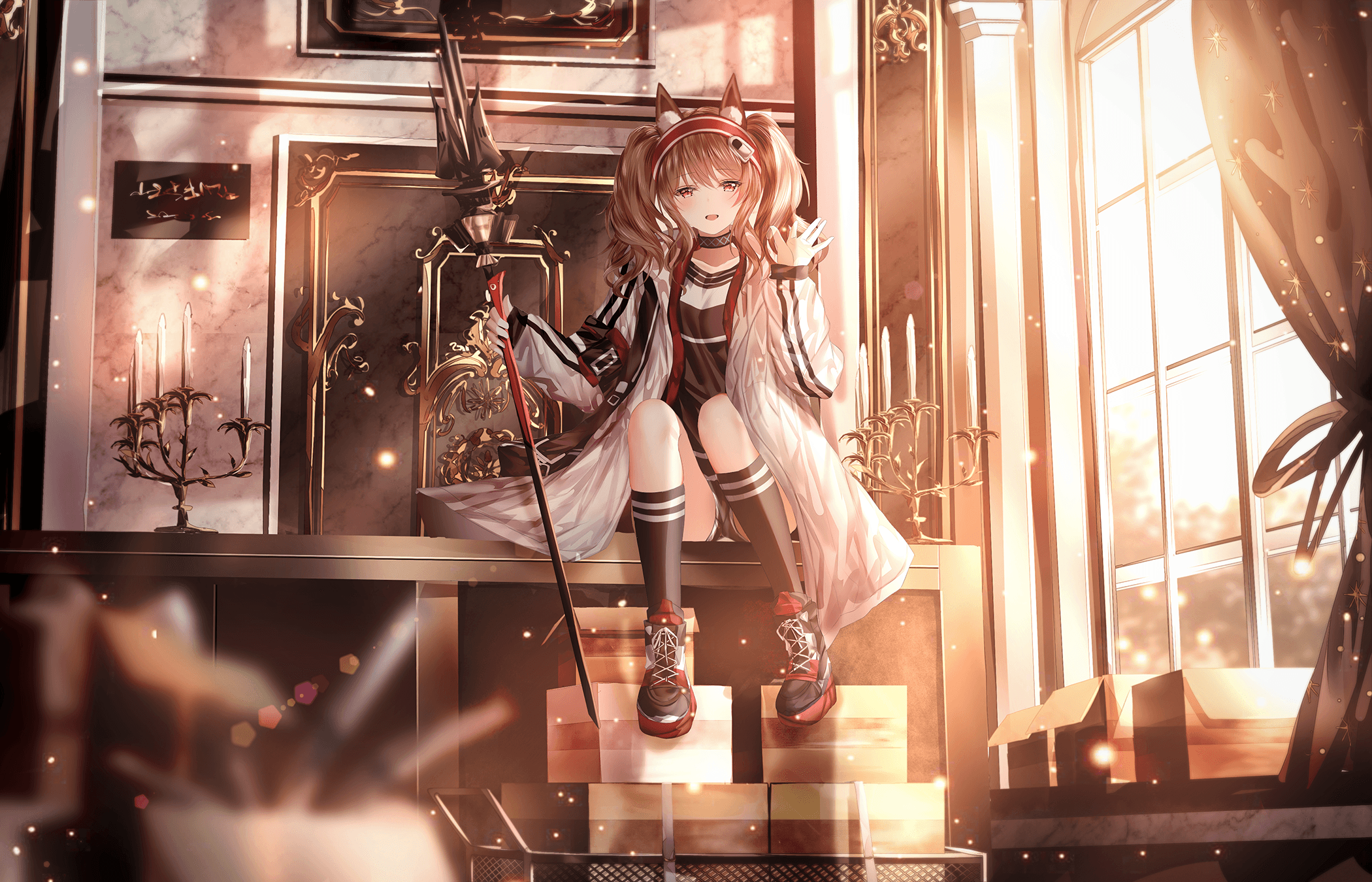
第一步:寻找壁纸壁纸这个问题,当然是要去P站啦(当然是Pixiv啦,在想什么啦)
因为是美化向,所以壁纸的风格建议是不要太辣眼睛。这里的辣眼睛是指颜色不要太多,色差不要太大,我这里找的图是一张颜色集中在蓝色的图片,地址在这里https://www.pixiv.net/artworks/79898339(图片太大,一张图15.2MB,就不放原图了)
像下面这两张图这样的,第一张太亮,第二章色彩太繁杂的我是真的不推荐,当然你喜欢那我也没什么说的嘛
原图地址:https://www.pixiv.net/artworks/79925515
原图地址:https://www.pixiv.net/artworks/79923171
如果有人执意使用过量的图片的话,我这里有个建议,可以到PS里面把图片的亮度拉低一点,这样子不会看起来那么亮眼。
第二步:安装插件这里我安 ...
Netease-Comment-Spider 网易云音乐热评爬虫使用手册
今天有人申请适配网易云音乐热评的api,反正也没啥事干,就做一个吧!
如果你想看使用手册,那么请你直接往下拉跳过制作过程
观前提示:可以点击左下角点开导航栏阅读,项目地址:https://github.com/GamerNoTitle/Netease-Comment-Spider
制作过程本程序是调用的https://www.mouse123.cn/api/163/api.php这个api,会返回很多数据,下面是一个返回的例子
1{"song_id":"118","title":"Wolves","images":"https:\/\/p1.music.126.net\/-nQ2E-8ZjuwGtMipBTYzBw==\/17902248323721194.jpg","author":"Selena Gomez","album":"Wolves","descripti ...
Hitokoto-Spider 一言库爬虫开发日记
最近在家里虽然有上课(学校开学了),但是中午两个半小时的休息时间以及晚上的自由时间是真的闲,在想要干什么……然后我在我的学弟的电脑桌面上发现了八爪鱼,想起了他用八爪鱼抓一言库的时候,我就在想:为什么我不自己做一个抓一言的爬虫呢?说干就干,于是我就开始坐了起来……
下面,是我的个人开发日记,包含回忆,有些细节可能记得不是很清楚
项目地址:https://github.com/GamerNoTitle/Hitokoto-Spider
2020年2月10日 星期一 天气:不很好今天是学校开学第一天,钉钉的会议功能真的菜,视频延迟3秒钟,互动板延迟3分钟……而且这个会议可以回看不能下载???拿fiddler抓包去……
(12:00)开始做爬虫了,先到一言去看看API是怎么用的先。在官网,可以看到下面这个表格(为了方便,我直接把源码拿过来了)
时间
影响Api
调整
...
Onedrive分享型网盘搭建 - FODI
本人有两个onedrive账号,一个自用,另外一个是前几天蹭的edu账号,之前一直想用onedrive来分享文件(毕竟容量是真的大),就在放寒假前,我发现了github的一个项目:FODI,虽说这UI不是很好看,但是不用服务器(嗯,让白嫖党有点快乐了),所以就动起了手……
官方教程:https://logi.im/front-end/scf-fodi.html
当我正在按照官方教程搭建的时候,在获取refresh_token这一步,它居然给我报错了???
官方教程中,是要求进入此网址进行登录后,把第一个?删掉,把第一个&改成?,然后就给我弹出以下错误:
1234567891011Message{ "error": "invalid_grant", "error_description": "AADSTS54005: OAuth2 Authorization code was already redeemed, please retry with a new valid code or u ...
jsDelivr的正确打开方式
文章已经在2020.4.5更新
开始持续高产前几天开始,github的raw文件下载域名raw.githubusercontent.com被墙了,导致我的网站很多图片都是404(因为我是直接使用github的文件),我转为使用cloudflare的workers反代。但是反代有每日10W次的请求次数限制。万一以后我的网站访问量增大了呢?这样岂不是不够用?(在想Peach)
今天早上我才在【日常吐槽04】的评论区里面说不会用jsDelivr,到了晚上,嗯,真香……
jsDelivr是一个比较好的CDN平台,官方号称jsDelivr – Open Source CDN free, fast, and reliable,简单来说就是开源的CDN,免费、快、可靠这样的
不过确实,这玩意的口碑也挺好,那我就按照我半天的使用体验,来说说这玩意的正确打开方式吧
你需要准备:一个github账号
开始操作你需要登录你的Github,创建一个你想用来放文件的仓库,然后在这个仓库里面上传你的文件,像我这样
然后点击Release,新建一个版本,在上面的小方框里面填写你的版本号,尽量填写数字,例 ...
网易云音乐去除版权限制(Nodejs)
2020.3.23重制
今天拿网易云开刀~
网易云音乐一直是我们使用得比较频繁的音乐平台,可是他的版权问题实在是令人发寒,每次搜索音乐就看着灰色的歌名失望。。。而隔壁的扣扣音乐就什么都有
这种情况真的很烦,点开一首歌直接告诉你因版权无法播放,这时候我们就需要脚本登场了脚本由@nondanee编写,原理是将其他音乐网站的链接替换到网易云,所以并不存在破解网易云音乐的软件,与法律并不矛盾。源代码可以点@nondanee/UnblockNeteaseMusic,在使用之前,需要安装nodejs环境
1$ git clone https://github.com/nondanee/UnblockNeteaseMusic.git
克隆代码后,在文件夹里启动命令窗口,输入
1$ npx @nondanee/unblockneteasemusic
就可以打开程序了,如果提示npx未找到,请先使用
1$ npm install npx -g
来安装npx哦~
启动了以后,在你的网易云音乐里面修改代理,按照你的配置填写即可!
题外话:
最近Github的地址raw.githubus ...
Cloudflare Workers反代实战(下)
上篇说道:我们已经成功搭建了Workers的反代服务,但是有的时候我们需要绑定自己的域名来访问该网页,那么本篇我们将来讲一讲怎么绑定自己的域名来访问workers我们先来到我们的域名管理界面,点开自己的任意一个域名,然后点击上面的workers在本界面中,上面的两个按钮点击Add Route然后在上面填写你想要的域名(当然得是你的域名),格式如<SubDoamin>.<Domain>/*,下面选择你创建好的Workers配置,例如我在上面填写g.bili33.top/*,然后下面选择我的名字叫做”g”的Workers配置文件(用于反代Google),然后点击保存,这样就成功添加了route,当然这个时候并不是直接访问就可以访问被反代的网站,而是要进行进一步配置~
回到我们的域名DNS解析界面,添加一个CNAME记录,指向我们的Workers,在这之中,Proxy Status一定要设定为Proxied!下面照样给个例子
Type
Name
Target
TTL
Proxy
CNAME
g
g.bili33.workers.dev
Auto
然后 ...