记一次更新服务器Python的过程
这几天撸了一个Warframe的查询bot(GamerNoTitle/AaTMbot: AaTMbot (Alerts & Tenno’s Market Bot) 是一个与go-cqhttp一起运行的WARFRAME信息查询/推送bot (github.com)),因为自己物理机子用的Python版本是3.10.3,所以干脆就用上了3.10更新的match...case...写法,然鹅就当我写完bot部署到服务器的时候,却发现我的服务器的py还停留在3.8.10,这不就用不了match...case...了吗……所以我决定更新一下我的服务器上面的Python
下载Python很简单,终端直接wget就行了,链接自己从官网获得
1$ wget https://www.python.org/ftp/python/3.10.9/Python-3.10.9.tgz
然后我们要解压一下我们的文件,用tar命令
1$ tar -zxvf Python-*.tgz
然后会得到一个文件夹,我们进入这个文件夹里面,准备编译Python
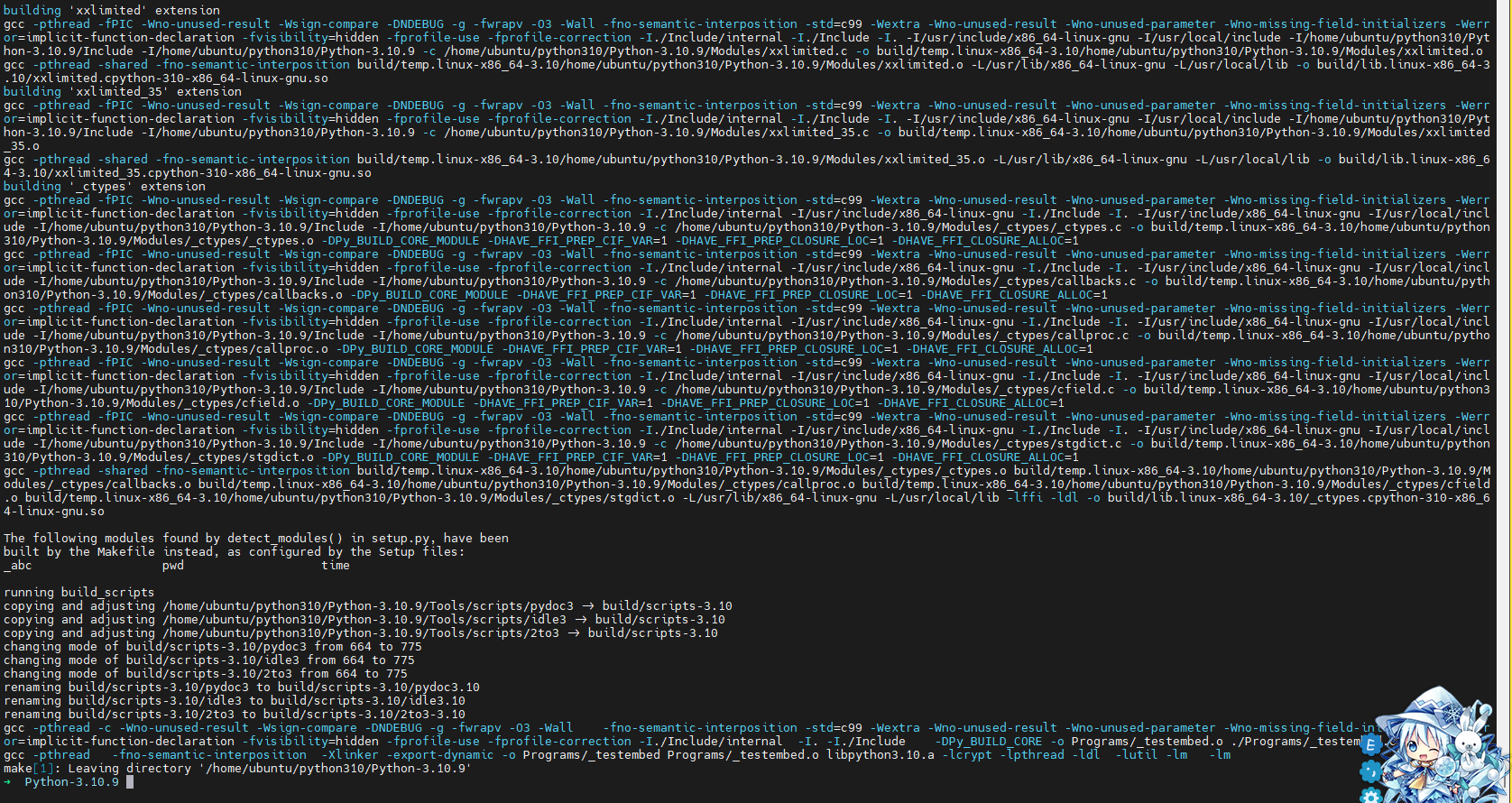
编译PythonPython源码 ...
防止你的Telegram被垃圾私信轰炸 - PagerMaid-Pyro 部署使用
TeamPGM/PagerMaid-Pyro: Advanced Multi-Featured Telegram UserBot by pyrogram. (github.com)
Replit使用教程 白嫖Repl.it的服务,让你的服务不间断运行 | GamerNoTitle
YouTube参考 橙子知道|教你开启Telegram私聊验证功能,告别垃圾广告信息 - YouTube
先去看Replit的使用教程再来看这个会好一点哦
安装我们先打开一个Replit实例,创建就好了,类型选到Bash
然后把PagerMaid克隆下来
123$ git clone https://github.com/TeamPGM/PagerMaid-Pyro.git$ mv PagerMaid-Pyro/* .$ rm -rf PagerMaid-Pyro
然后安装轮子(如果不是在replit运行可以不加--target=.
1$ pip install -r requirements.txt --target=.
装好了以后,我们还需要修改配置文件
配置我们先把原来程序给我们的 ...
白嫖Repl.it的服务,让你的服务不间断运行
之前我用过很多的云平台,什么Azure啦,heroku啦,railway啦之类的,问题是这些平台有些太贵(Azure),有些改了免费策略已经不适合我们这些白嫖党使用(Heroku、Railway),我现在还在用的也就是Glitch(开多个账号,反正一个账号1000H/mo,就是配额太小了)
昨天突然想起telegram有个可以屏蔽垃圾私信的项目(具体可以看另一篇文章),然后又想起之前开发TGbot用过的replit,这不又开始了我的白嫖之旅
Repl.it官网:https://repl.it 或者 https://replit.com
BetterUptime官网:https://betteruptime.com/?ref=88fj (后面是AFF码,不想帮我AFF可以删掉)
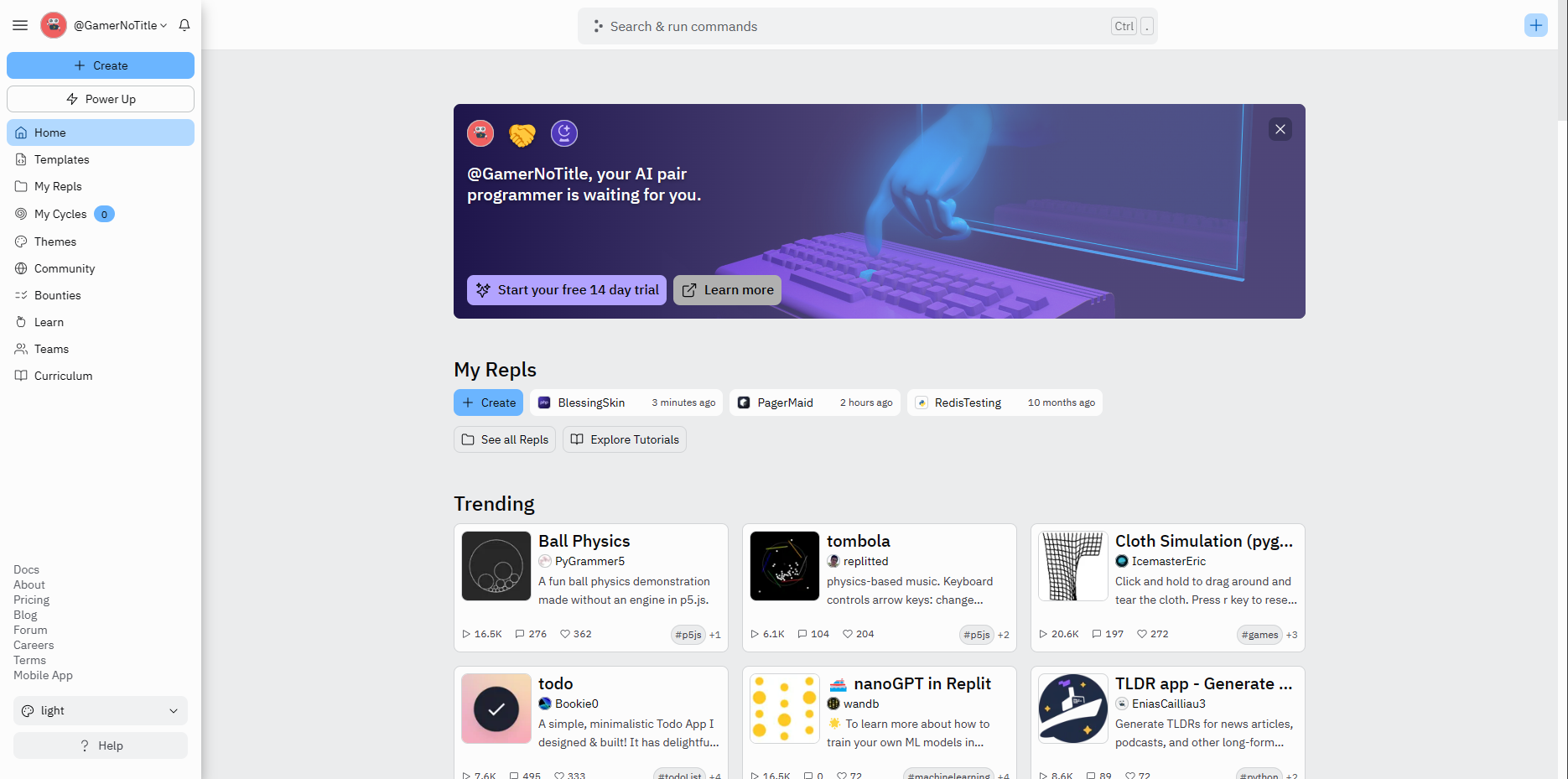
基础使用打开replit,使用你喜欢的方式登录(我用的是Github),然后就会进入主界面
在这里,我们可以点击左边的Create来创建一个实例,里面也有一些模板,可以根据自己的需要创建,我这里就选一个空项目(直接选到bash就行)了
进入到项目的编辑界面,在左边有个Repl Resources ...
关于我玩Stable-diffusion-webui的那些事
前段时间AI制图不是很火嘛,说NovelAI的制图效果可以比得上一些画师,然后当时B站就有很多的用AUTOMATIC1111/stable-diffusion-webui加上一堆模型来生成自己的图片
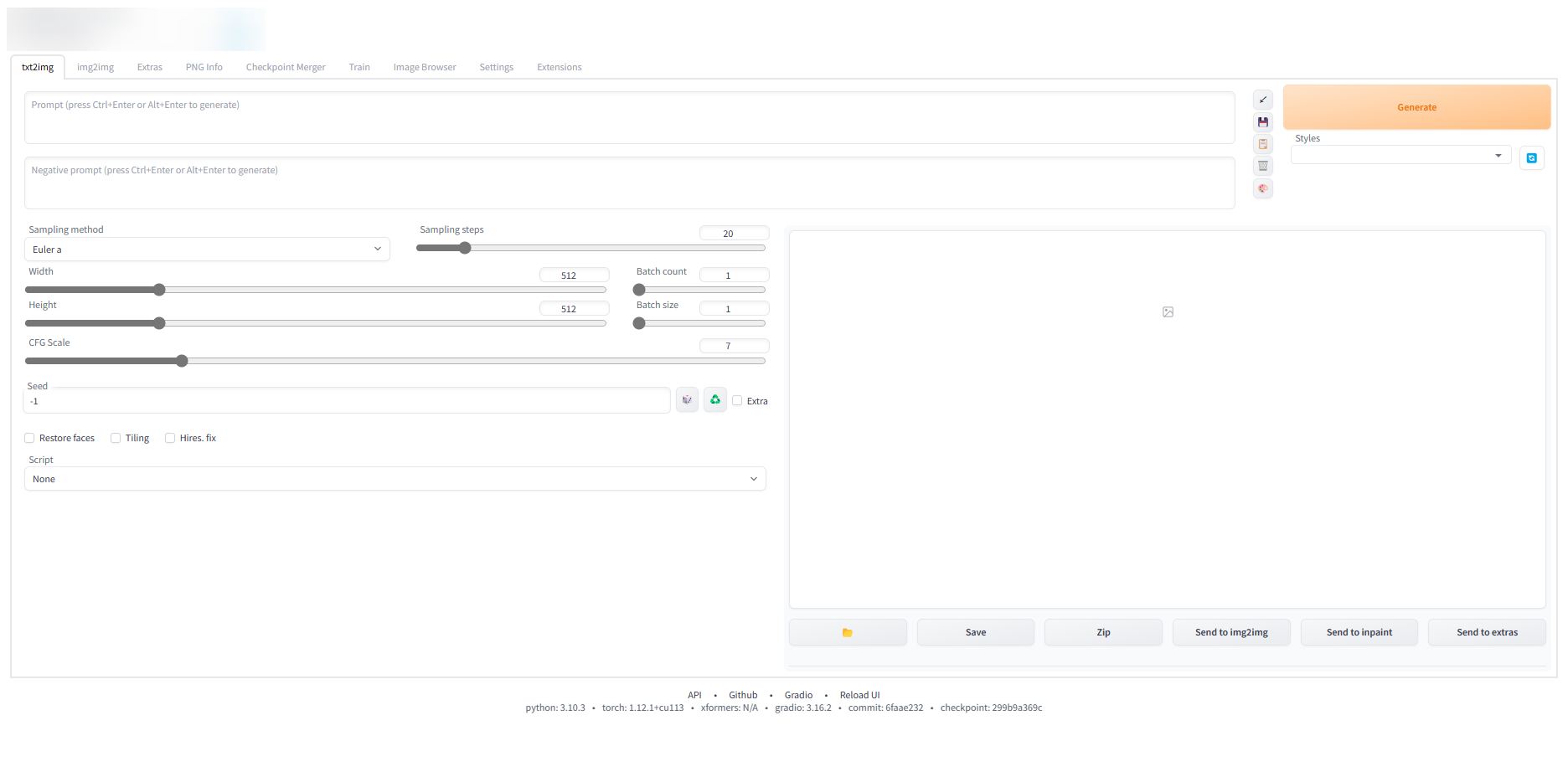
其实我一开始用的是naifu那一套,就是深紫色UI的那一个(图片在下面),而且是跑在colab上面的,这个跟stable-diffusion比的话没有负面Tag这个说法,就是给想要的图片的关键词,然后生成自己想要的图片
后来看到了Stable-diffusion这一套,换模型啥的会比naifu版更加方便,而且功能也更全面,于是果断转向naifu版
之前是跑在Google Colab上面的,但是最近不知道为什么抽风,stable-diffusion跑不起来(开到一半会自动被KeyboardInterupt),然后我就选择在我电脑上跑了
要是你想在Colab或者Kaggle上面跑的话,我这里也提供下载链接
stable-diffusion-webui 版本:下载链接
naifu-NovelAI 版本:下载链接
安装基本组件这里我们需要从Github上面把源码给弄下来,打开终端输 ...
将jsdelivr镜像源迁移到Gcore —— Gcore CDN使用
哔哩CDN官网:哔哩CDN - 你的CDN镜像源好帮手 | GamerNoTitle (bili33.top)
这几天一直在弄点其他的东西,昨天弄了个哔哩漫游的服务器(用的vercel),然后一看我的vercel的流量使用,这才多久就已经60G了,一个月的限额可是100G
让我想起上次我的服务被打,一天就区队去掉了150G,vercel直接给我报警,我就在想有没有其他的代替方案
虽然Vercel会判定为DDoS攻击,但是确实很恼人,而且流量没了以后Vercel是会闹脾气的,上次跟群友(就ClientWorker | 一个基于规则驱动的前端路由拦截器的维护者)讨论过这个问题,然后说建议弄个缓存,不过我对Vercel没有研究的多仔细,所以就没弄了
今天突然想到可以用Gcore,它有类似于CloudFlare的CDN服务,而且还挺快的,说干就干!
战前准备
Gcore账号
自己的域名
脑子
创建CDN资源首先我们在左侧找到CDN,然后新建一个资源
加速类型我们选择第二个(第一个要改的东西太多了而且设置很麻烦还是算了吧)
第二步是设置源站和自定义域名,源站就直接填入cdn. ...
使用Vercel平台部署哔哩漫游服务器(HK、SEA)
上次用fly.io部署了biliroaming-go-server(教程),但是那个有bug,而且要求比较高(要信用卡,而且要服务器),这几天我在Github有找到了一个项目,可以将哔哩漫游服务器部署在Vercel上面
Vercel:Develop. Preview. Ship. For the best frontend teams – Vercel
项目:bili-vd-bak/biliroaming-ts-server-vercel: 为BiliRoaming、哔哩UWP 等提供支持。包括支持基本功能、搜索替换、黑白名单的哔哩漫游服务端。部署在Vercel HK1。 (github.com)
前置条件
一个Github账号
Vercel平台
开始使用我们直接访问这个项目的地址 -> bili-vd-bak/biliroaming-ts-server-vercel: 为BiliRoaming、哔哩UWP 等提供支持。包括支持基本功能、搜索替换、黑白名单的哔哩漫游服务端。部署在Vercel HK1。 (github.com)
然后fork一下这个项 ...
使用Fly.io平台部署哔哩漫游服务器
做这个是因为之前 @wuki 问我说能不能用Deploy app servers close to your users · Fly这个平台弄哔哩漫游服务器,然后借了我一个号,结果陆陆续续总共拖了将近半年才弄出来,在这留个记录。
请注意:fly.io平台免费账户需要信用卡验证后才能够部署项目!
这里我们使用的项目是JasonKhew96/biliroaming-go-server (github.com)
根据fly.io官方的文档,有以下地区可选(Regions · Fly Docs)
Region ID
Region Location
Gateway*
ams
Amsterdam, Netherlands
✓
cdg
Paris, France
✓
den
Denver, Colorado (US)
✓
dfw
Dallas, Texas (US)
✓
ewr
Secaucus, NJ (US)
fra
Frankfurt, Germany
✓
gru
São Paulo
hkg
Hong Kong, Hong Kong ...
就决定是你啦!苏菲婆5! —— 谈谈我对Surface Pro 5的使用体验以及各种骚操作
今年的九月份,我卖掉了我的老联想 Yoga 370,然后购置了一台Surface Pro 5顶配版给我自己用
起初是想当做笔记本用的(因为可以用笔),后来才发现有很多的用途
本文旨在记录我在Surface Pro 5上面的各种骚操作,以及我的个人使用体验,告诉你为什么在2202年,我还要选择一台仅仅配置是7代i7的微软亲儿子Surface Pro 5
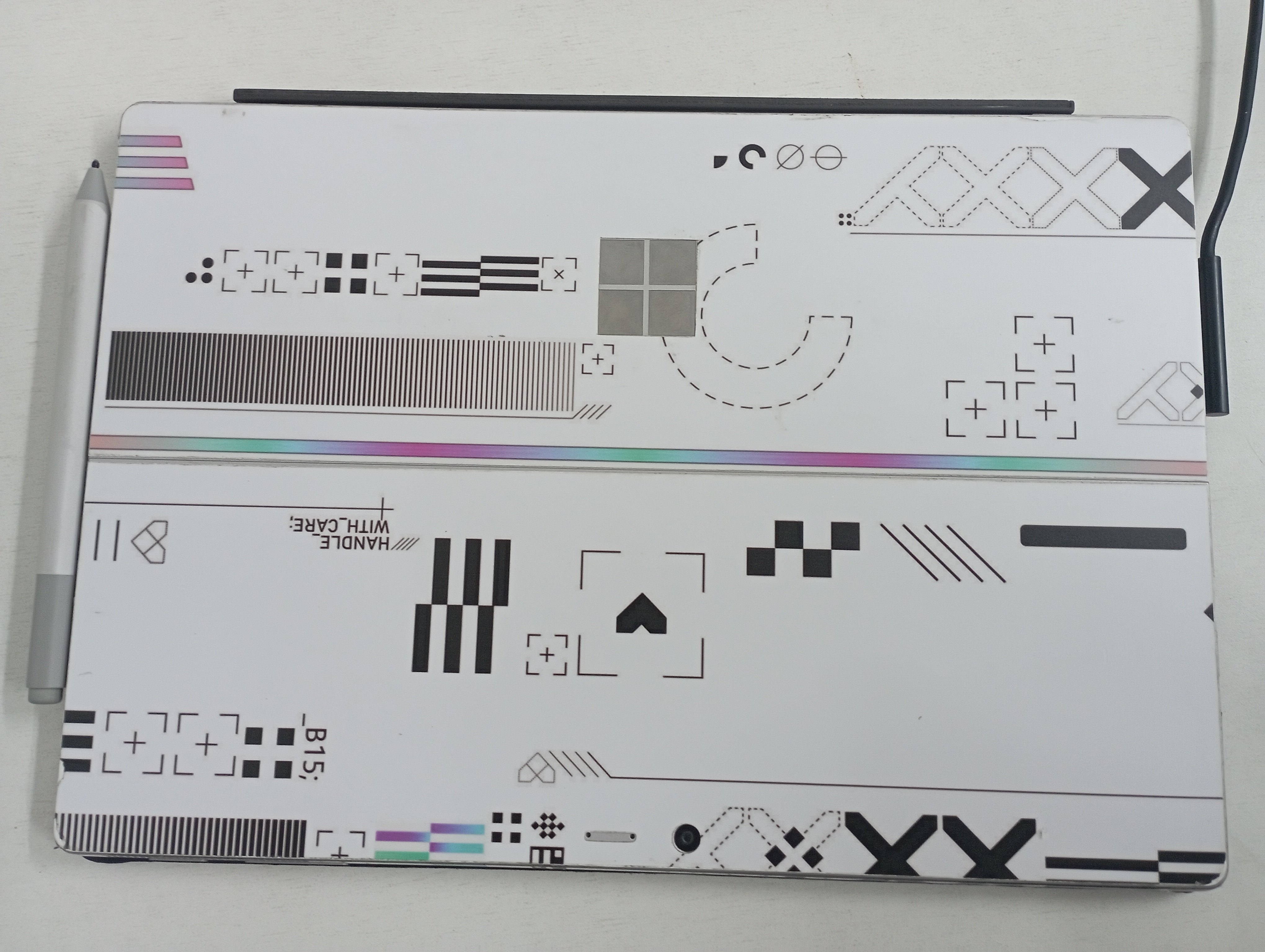
先上两张实物图(背膜是拿图片找某宝做的)
购买
很简单,鱼子上面一搜,就有很多,我找的是个人使用的那种(其实鱼子上面很轻易能看出谁是二道贩子,谁是个人卖家),卖家跟我说电池有点问题,其他没啥问题。我想都17年还是18年的产品了,电池有点问题也是正常的事情,然后就一拍即合,拍下了这台苏菲Pro 5
等我拿到手以后,我发现事情没有那么简单,确实是电池有问题,但是这个电量显示完全不准,有可能我还在办公,电池剩下50%左右的电量就直接给我关机了,等我怎么按下开机键也没用,接上电源后才发现是没电了。
于是我在某宝上一搜,果然有换电池的,价格在280~450不等,我想这个价格也算是合理,毕竟苏菲这东西集成度太高了,拆的也难。于是我找了一家标价 ...
移动你的WSA数据盘,让你的C盘不再爆满
WSA确实是个很好用的东西,毕竟能够直接跑上安卓系统,不用忍受模拟器那种广告,很方便
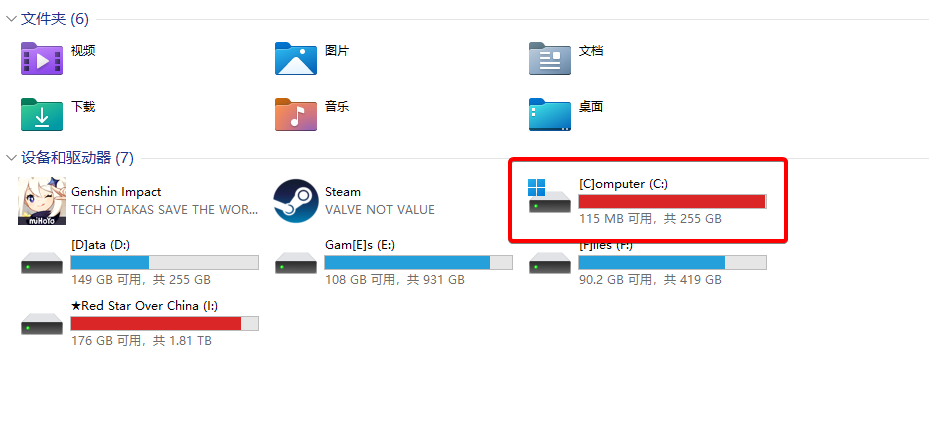
但是同样也带来了一些问题就是:你的C盘会爆满
这主要是因为WSA的数据盘都放在了C:\Users\%username%\AppData\Local\Packages\MicrosoftCorporationII.WindowsSubsystemForAndroid_8wekyb3d8bbwe\LocalCache\这个目录下,我的数据盘经过我的半年使用已经到了34.3GB了,然后就导致了我的C盘像上面那张图那样要炸了
我记得Linux里面有ln命令可以创建文件链接,然后Windows有个叫做mklink的(仅cmd可用,powershell没有,我踩了这个坑),之前为了让Epic和Steam的GTA5都可用还用过来着,这不用这个方法把数据移到其他硬盘里
我把文件放在了D:\WSA-data这个文件夹里,连着C:\Users\%username%\AppData\Local\Packages\MicrosoftCorporationII.WindowsSubsystemForAndroid_8wek ...
使用Python和Qt5来制作带有GUI的程序(持续更新)
我还是向我不熟悉的领域发起了挑战——制作GUI
印象中我做GUI只有在MIT App Inventor (gzjkw.net)和Visual Basics里面做过(下图为以前拿去参赛的作品,获得了省三),而且VB很久都没用过了
这回主要是创新项目的需要,要做一个带有GUI的附属程序,所以我研究起了怎么做GUI
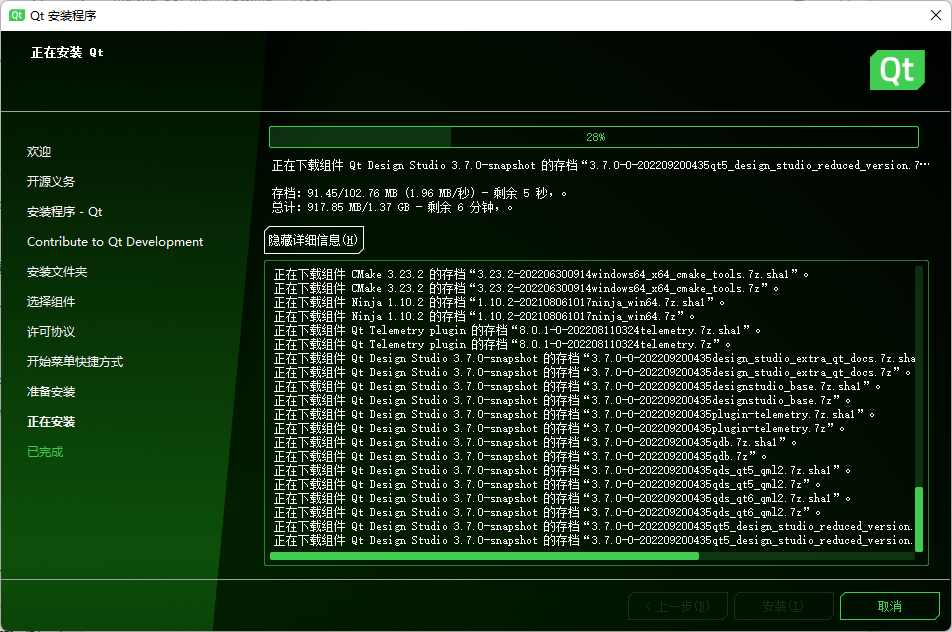
我用的是比较知名的Qt5这个东西(本来还尝试过dearpygui Tkinker pygame之类的,但是因为感觉太繁琐了就不用了)