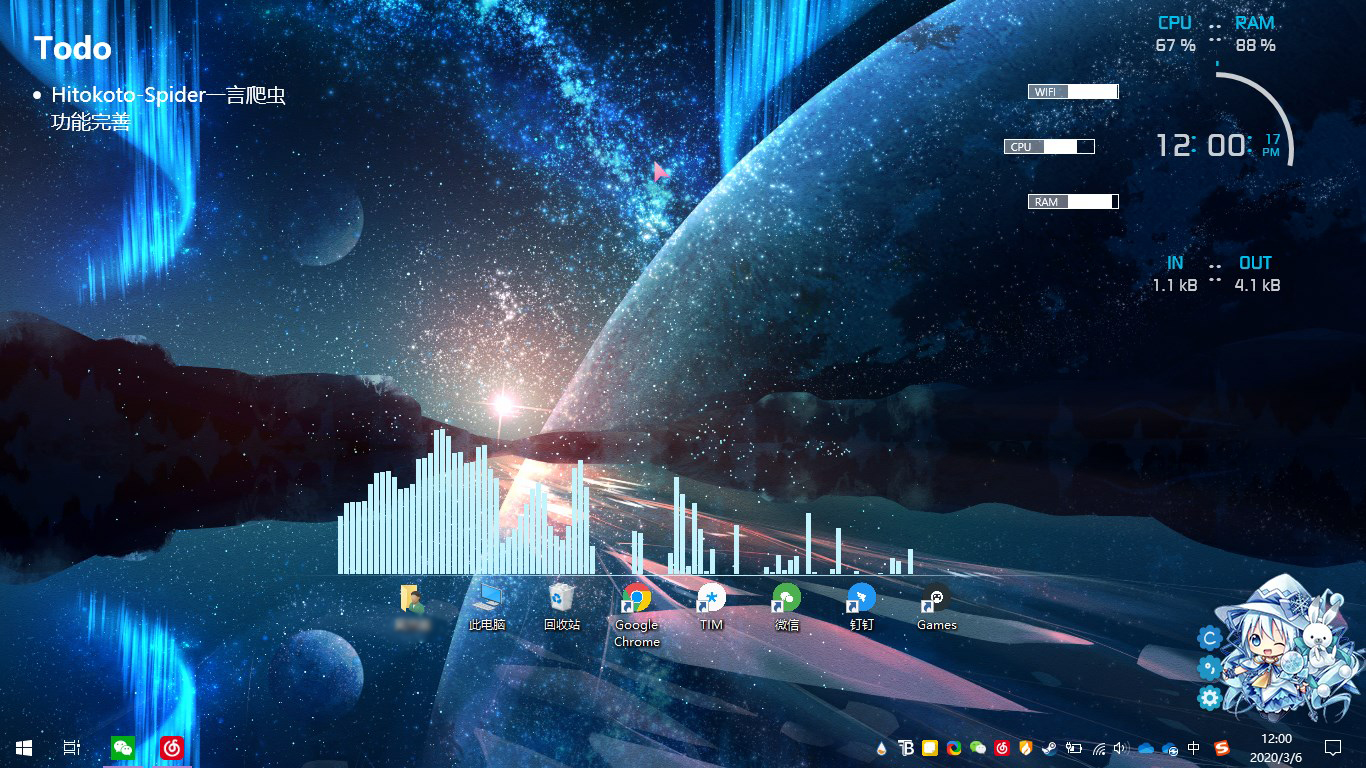
Windows10美化笔记
这几天在折腾Win10的美化,本来是想在某美化网站上下载主题包来美化的(这里有两个美化主题包需要自取 主题① | 主题②),但是实在是太麻烦了(具体怎么麻烦我把教程放出来你们感受一下),于是我决定自己来……
最后效果如图↓
第一步:寻找壁纸壁纸这个问题,当然是要去P站啦(当然是Pixiv啦,在想什么啦)
因为是美化向,所以壁纸的风格建议是不要太辣眼睛。这里的辣眼睛是指颜色不要太多,色差不要太大,我这里找的图是一张颜色集中在蓝色的图片,地址在这里https://www.pixiv.net/artworks/79898339(图片太大,一张图15.2MB,就不放原图了)
像下面这两张图这样的,第一张太亮,第二章色彩太繁杂的我是真的不推荐,当然你喜欢那我也没什么说的嘛
原图地址:https://www.pixiv.net/artworks/79925515
原图地址:https://www.pixiv.net/artworks/79923171
如果有人执意使用过量的图片的话,我这里有个建议,可以到PS里面把图片的亮度拉低一点,这样子不会看起来那么亮眼。
第二步:安装插件这里我安 ...
Onedrive分享型网盘搭建 - FODI
本人有两个onedrive账号,一个自用,另外一个是前几天蹭的edu账号,之前一直想用onedrive来分享文件(毕竟容量是真的大),就在放寒假前,我发现了github的一个项目:FODI,虽说这UI不是很好看,但是不用服务器(嗯,让白嫖党有点快乐了),所以就动起了手……
官方教程:https://logi.im/front-end/scf-fodi.html
当我正在按照官方教程搭建的时候,在获取refresh_token这一步,它居然给我报错了???
官方教程中,是要求进入此网址进行登录后,把第一个?删掉,把第一个&改成?,然后就给我弹出以下错误:
1234567891011Message{ "error": "invalid_grant", "error_description": "AADSTS54005: OAuth2 Authorization code was already redeemed, please retry with a new valid code or u ...
jsDelivr的正确打开方式
文章已经在2020.4.5更新
开始持续高产前几天开始,github的raw文件下载域名raw.githubusercontent.com被墙了,导致我的网站很多图片都是404(因为我是直接使用github的文件),我转为使用cloudflare的workers反代。但是反代有每日10W次的请求次数限制。万一以后我的网站访问量增大了呢?这样岂不是不够用?(在想Peach)
今天早上我才在【日常吐槽04】的评论区里面说不会用jsDelivr,到了晚上,嗯,真香……
jsDelivr是一个比较好的CDN平台,官方号称jsDelivr – Open Source CDN free, fast, and reliable,简单来说就是开源的CDN,免费、快、可靠这样的
不过确实,这玩意的口碑也挺好,那我就按照我半天的使用体验,来说说这玩意的正确打开方式吧
你需要准备:一个github账号
开始操作你需要登录你的Github,创建一个你想用来放文件的仓库,然后在这个仓库里面上传你的文件,像我这样
然后点击Release,新建一个版本,在上面的小方框里面填写你的版本号,尽量填写数字,例 ...
网易云音乐去除版权限制(Nodejs)
2020.3.23重制
今天拿网易云开刀~
网易云音乐一直是我们使用得比较频繁的音乐平台,可是他的版权问题实在是令人发寒,每次搜索音乐就看着灰色的歌名失望。。。而隔壁的扣扣音乐就什么都有
这种情况真的很烦,点开一首歌直接告诉你因版权无法播放,这时候我们就需要脚本登场了脚本由@nondanee编写,原理是将其他音乐网站的链接替换到网易云,所以并不存在破解网易云音乐的软件,与法律并不矛盾。源代码可以点@nondanee/UnblockNeteaseMusic,在使用之前,需要安装nodejs环境
1$ git clone https://github.com/nondanee/UnblockNeteaseMusic.git
克隆代码后,在文件夹里启动命令窗口,输入
1$ npx @nondanee/unblockneteasemusic
就可以打开程序了,如果提示npx未找到,请先使用
1$ npm install npx -g
来安装npx哦~
启动了以后,在你的网易云音乐里面修改代理,按照你的配置填写即可!
题外话:
最近Github的地址raw.githubus ...
Cloudflare Workers反代实战(下)
上篇说道:我们已经成功搭建了Workers的反代服务,但是有的时候我们需要绑定自己的域名来访问该网页,那么本篇我们将来讲一讲怎么绑定自己的域名来访问workers我们先来到我们的域名管理界面,点开自己的任意一个域名,然后点击上面的workers在本界面中,上面的两个按钮点击Add Route然后在上面填写你想要的域名(当然得是你的域名),格式如<SubDoamin>.<Domain>/*,下面选择你创建好的Workers配置,例如我在上面填写g.bili33.top/*,然后下面选择我的名字叫做”g”的Workers配置文件(用于反代Google),然后点击保存,这样就成功添加了route,当然这个时候并不是直接访问就可以访问被反代的网站,而是要进行进一步配置~
回到我们的域名DNS解析界面,添加一个CNAME记录,指向我们的Workers,在这之中,Proxy Status一定要设定为Proxied!下面照样给个例子
Type
Name
Target
TTL
Proxy
CNAME
g
g.bili33.workers.dev
Auto
然后 ...
Cloudflare Workers反代实战(上)
CloudFlare一直以其域名托管服务和CDN服务闻名于各位网站管理员,当然我的域名也是托管在这个上面的,后来,有一位被我介绍入CF的同志告诉我CF有种功能。。。(@TheBaiRuo)
就是CF的Workers服务,这是一种能够访问网页时运行特定的JS脚本的服务,所以我们就可以利用它进行 JSPROXY Workers-Proxy(感谢@Anonymous的提醒)的搭建(某反向代理)
前期准备1、一个CloudFlare账号
2、一个域名(可以到Freenom注册一个)
搭建反向代理在这之前,你需要把你的域名托管到CF上!!!
然后进入CF的workers界面,看下图
进入到Workers后,点击Create a Worker来创建你的第一个JS
然后在workers界面的左边,填入你的JS代码,这时候就需要万能反代代码QAQ
解释一下这个界面:
①项目名称:表现为**[Project].[subdomain].workers.dev**,其中subdomain是你注册workers是输入的名字,project就是项目名称
②编辑区:就是你放下代码的地方
③效果预览区:当你按 ...
白嫖党教你白嫖Cloudflare Workers反代~
注:本页面为旧版本备份,新版本请点我!
CloudFlare一直以其域名托管服务和CDN服务闻名于各位网站管理员,当然我的域名也是托管在这个上面的,后来,有一位被我介绍入CF的同志告诉我CF有种功能。。。(@TheBaiRuo)
就是CF的Workers服务,这是一种能够访问网页时运行特定的JS脚本的服务,所以我们就可以利用它进行 JSPROXY Workers-Proxy(感谢@Anonymous的提醒)的搭建(某反向代理)
前期准备1、一个CloudFlare账号
2、一个域名(可以到Freenom注册一个)
搭建反向代理在这之前,你需要把你的域名托管到CF上!!!
然后进入CF的workers界面,看下图
进入到Workers后,点击Create a Worker来创建你的第一个JS
然后在workers界面的左边,填入你的JS代码,这时候就需要万能反代代码QAQ
解释一下这个界面:
①项目名称:表现为**[Project].[subdomain].workers.dev**,其中subdomain是你注册workers是输入的名字,project就是项目名称
②编辑区:就 ...
PIXIV网页版及客户端访问恢复指南(Linux版)
Windows版点这里,本文只介绍linux
国庆快乐鸭~
本周在想,既然Mashirozx的Nginx反代上P站的方案能在Windows上用,那Linux上肯定也是可以的,而且如果是一台linux服务器搭建好了,只需要把host指向到linux服务器上,就可以直接上P站,不用再开Mashirozx的Windows反代工具包了
废话不多说,直接上教程(封面图是从樱花庄的白猫引用过来的)
安装Nginx在这里,我们安装Nginx(既然都是Nginx的反代了,不装怎么可以呢),Ubuntu上使用
1$ apt-get install nginx
就可以安装了,安装完后输入
1$ nginx -t
如果提示
12nginx: the configuration file /etc/nginx/nginx.conf syntax is oknginx: configuration file /etc/nginx/nginx.conf test is successful
就证明你安装成功了,当然,你也可以试着访问一下nginx的默认网站
访问localhost即可~!
克隆工具包1$ g ...
最全面的Hexo部署方法,交给你了~
温馨提示:推荐点击左下角箭头打开目录,方便你更好地找到内容!
开始什么是Hexo?(我不多BB了,去看官网吧,介绍什么的真的不适合我……)
如何安装?准备工作你需要的东西有:
一个带有Page服务的仓库(推荐Github,Coding)
一台电脑(Windows或Linux均可,差别不大)
最后就是耐心(这个过程可能会很枯燥的说~)
前期准备安装Node.js安装 Node.js 的最佳方式是使用 nvm。nvm 的开发者提供了一个自动安装 nvm 的简单脚本:
Curl:
$ curl -o- https://cdn.bili33.top/nvm-sh/nvm/v0.34.0/install.sh | sh
wget:
$ wget -qO- https://cdn.bili33.top/nvm-sh/nvm/v0.34.0/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js。
$ nvm install stable
Windows 用户对于windows用户来说,建议使用安装程序进行安装。安装时,请勾选Add to PATH选项。另外, ...
白嫖Office365?这种好事我当然要来!
相信很多人都在用Office,用的要么是WPS Office,要么就是Microsoft Office。正版的Office365价格贵得要死↓
所以今天,我就来教教怎么获取免费的Office365(而且还是管理员哦~)
准备工作你需要准备:一个微软账户(个人用户,即非企业用户)
获取Office365账号网址我贴在这里啦:https://developer.microsoft.com
进入以后发现里面有四个按钮
稍微解释一下,第一个和最后一个想必不用说了吧,都是熟悉的东西;第二个是微软的云服务平台Azure,第三个是微软的开发者软件Visual Studio(我还是喜欢VSCode),在这里我们点击Office,其他有需要的自己斟酌哈~
会看英文的小伙伴们就知道点哪个,不会看的我告诉你是先点右上角sign in
登录自己的账号后,点上面的Developer Program,进入开发者计划页面,点击中间那个最大的按钮写着JOIN NOW的~
点进去后会看见一个全英的界面,在第一个选择框里选择”China”(当然你要选其他国家我也没意见),第二个的Company填写你自己想要的名字 ...






.jpg)